Brewfind
Concept, Design & Prototype

Opdracht
Voor Project Web in het 2e jaar van mijn studie was het de bedoeling om een “Multi-device Experience” te ontwerpen voor op reis. De eindoplevering moest bestaan uit een interactief prototype dat goed aangeeft dat de Multi-device Experience kan werken op meerdere apparaten. Aan mij de opdracht om hier een goede oplossing voor te bedenken en uit te werken in een prototype.
Concept
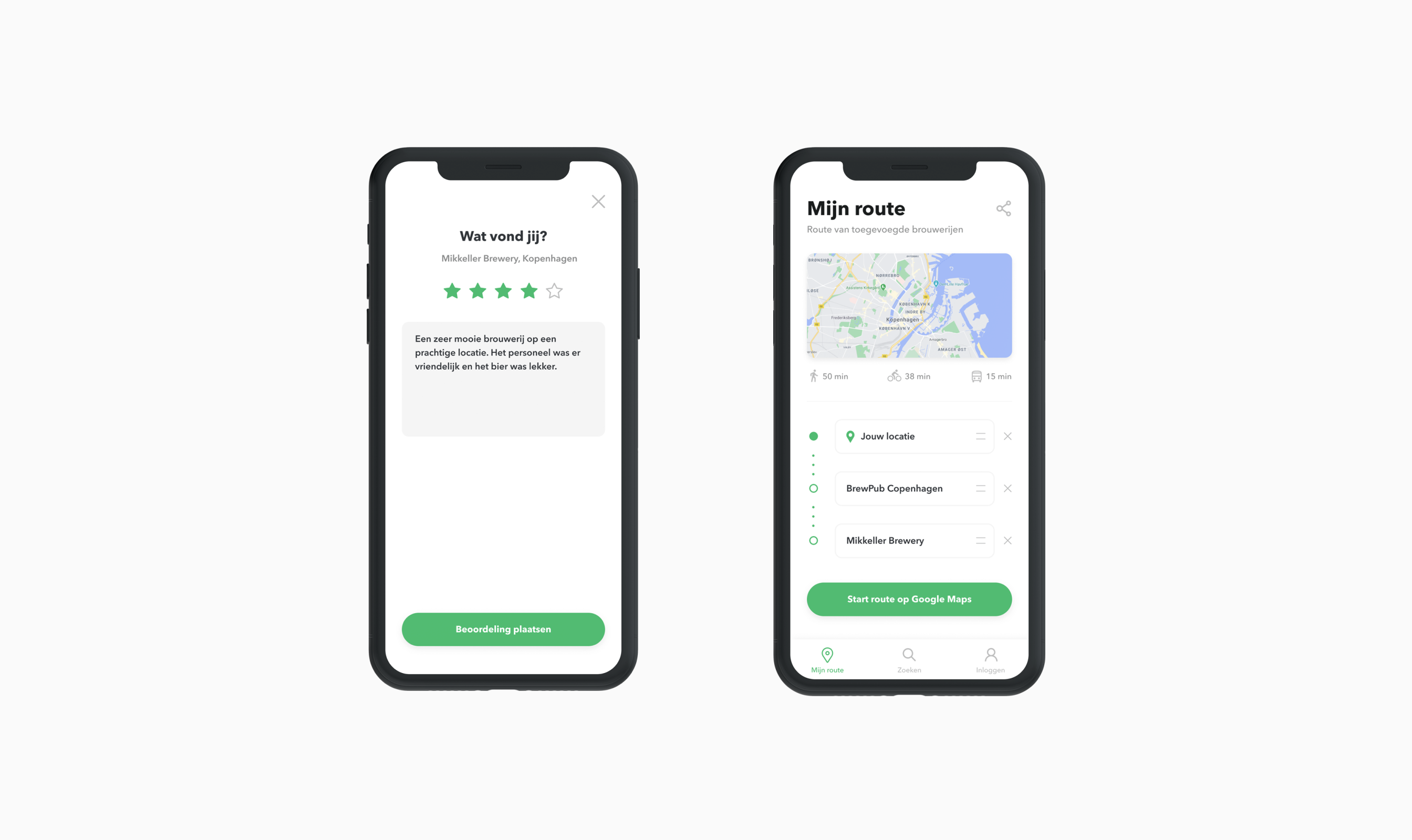
Met mijn concept kun je als bierliefhebber lokale biertjes en brouwerijen vinden over de hele wereld. Ook kan er een route aangemaakt worden waaraan brouwerijen toegevoegd kunnen worden. Per brouwerij kun je de beoordelingen vinden die andere gebruikers hebben gegeven.
Logo

Het logo bestaat uit een zogenaamde "hopbel". Hop wordt gebruikt in het brouwen van bier. Daarom de keuze om deze hopbel en de kleur hiervan (groen) ook te verwerken in het logo.
Kleuren

Dit zijn de hoofdkleuren die ik gebruik in de vormgeving van de Multi-device Experience. De groene kleur is gekozen omdat de kleur van hop ook groen is en hop wordt gebruikt tijdens het proces van bier brouwen. Omdat deze Multi-device Experience over lokale biertjes en brouwerijen gaat is daarom gekozen voor deze kleur.
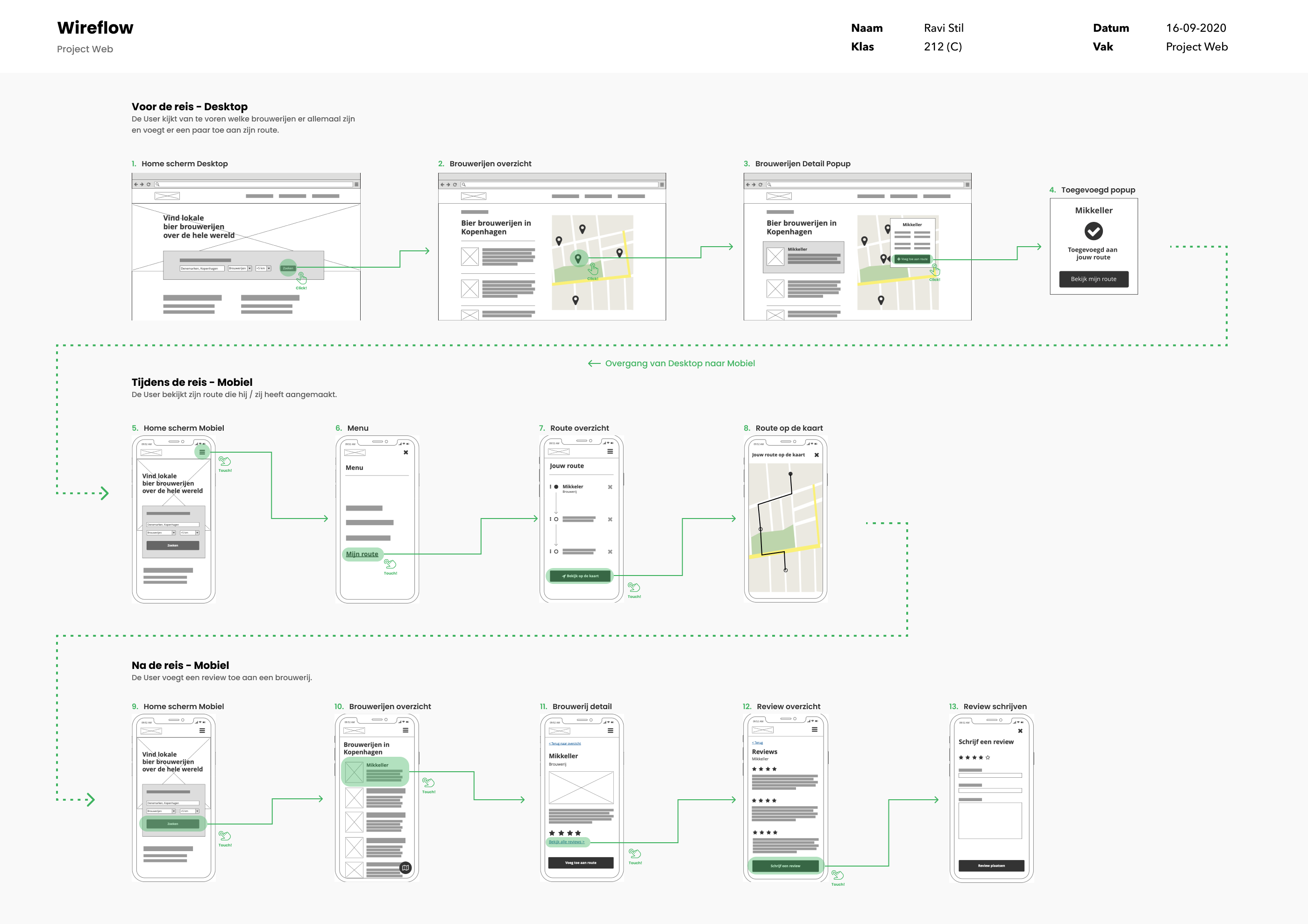
Wireflow

Om de flow van de Multi-device Experience te bepalen ben ik meerdere Wireflows gaan maken en heb ik hier meerdere keren over geïtereerd om een sterke flow te creëren. In de bovenstaande Wireflow is goed te zien hoe de flow over kan gaan van Desktop naar mobiel om een echte Multi-device Experience te creëren.
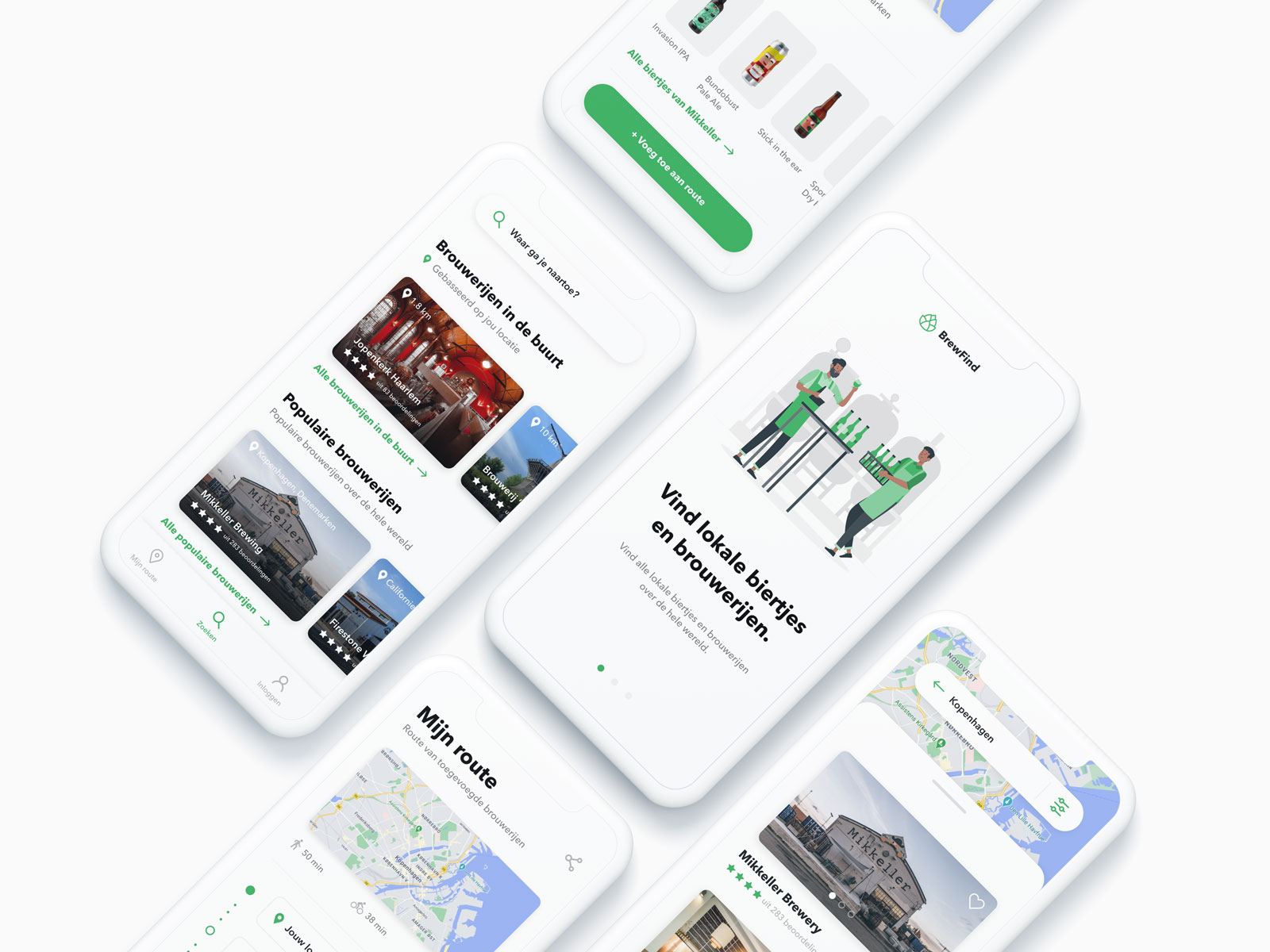
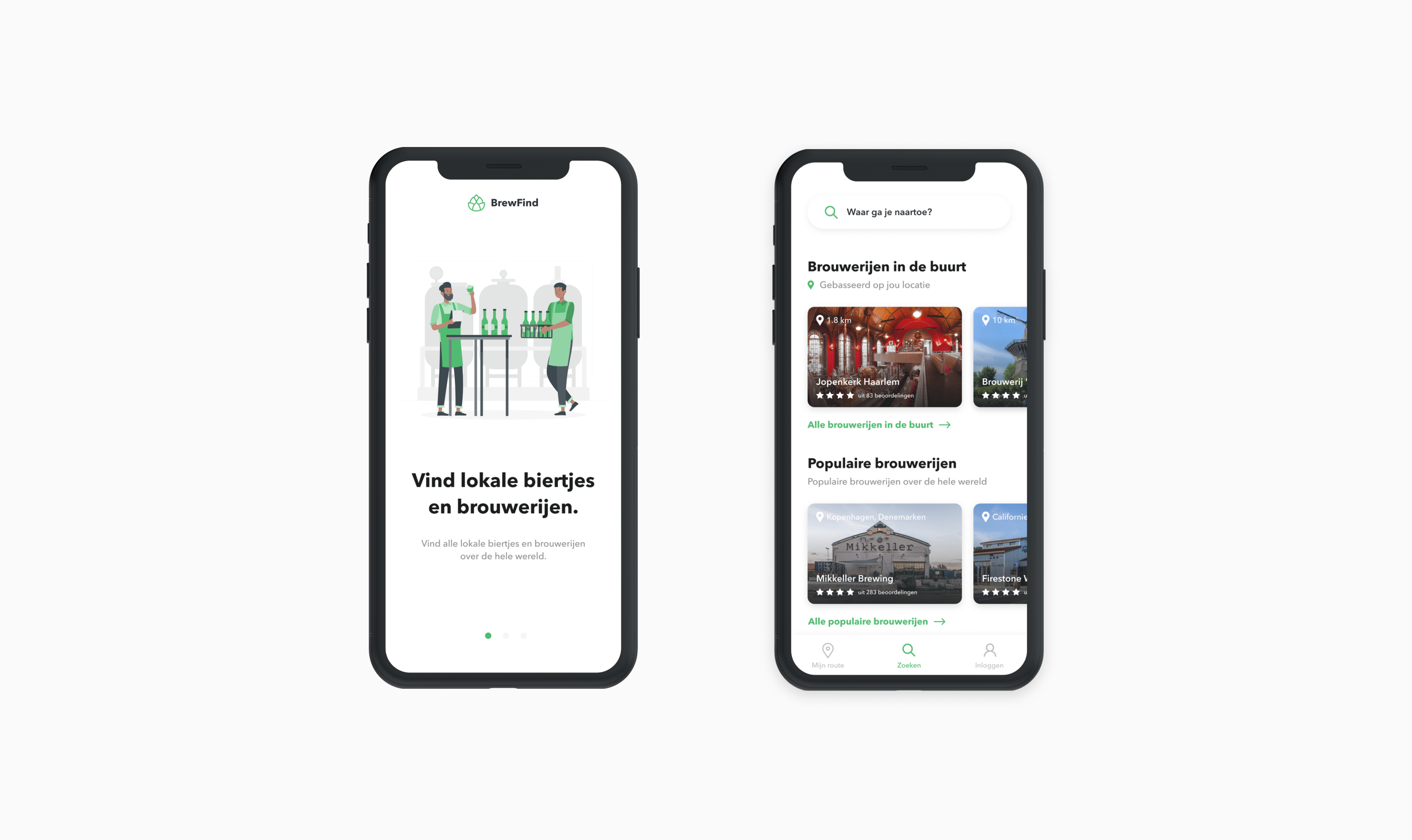
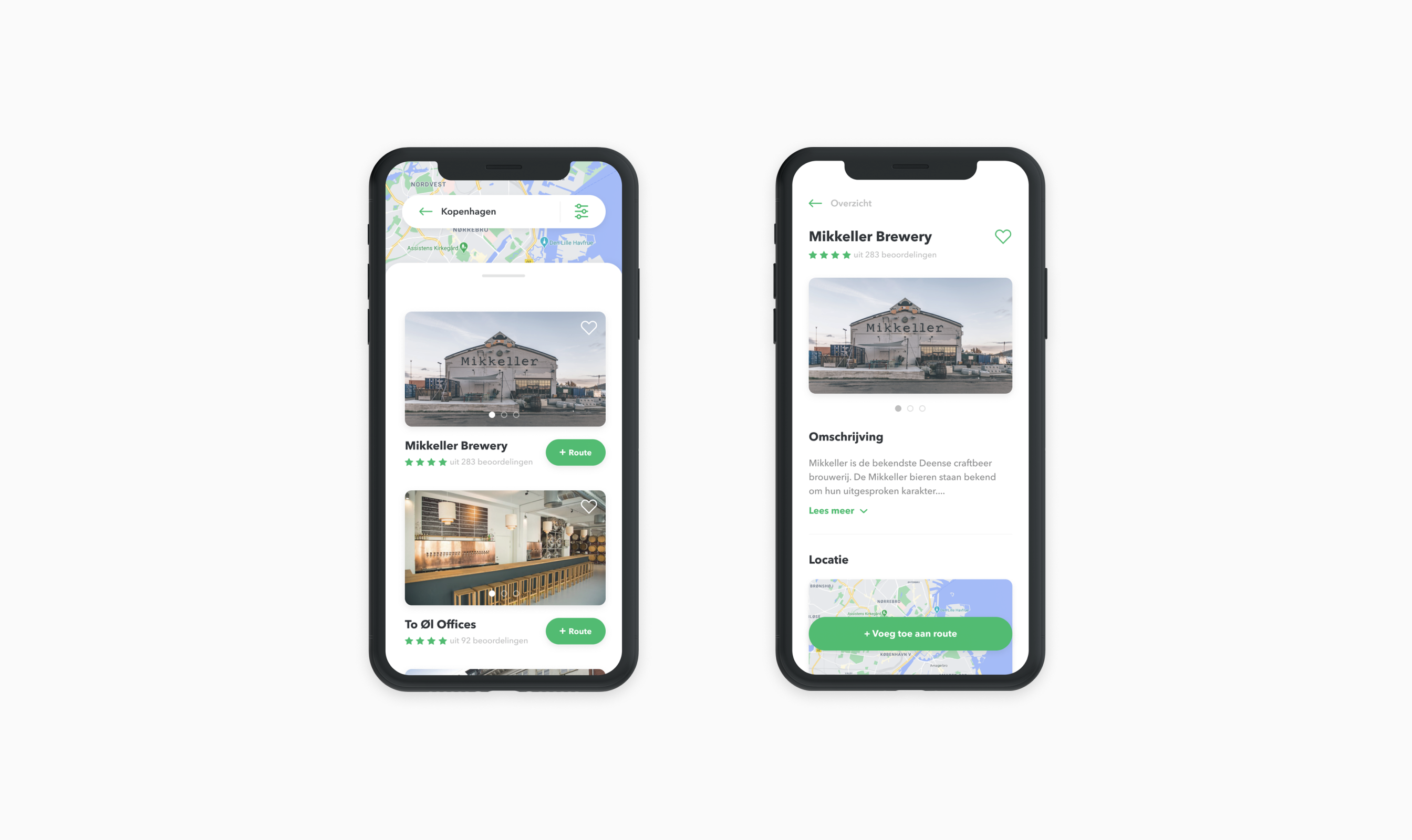
Prototype



Het Clickable Prototype heb ik vervolgens gemaakt in Figma. In dit Prototype zijn alle essentiële onderdelen uitgewerkt om het
concept goed naar voren te laten komen. Neem eens een kijkje in het hele Prototype.
(Tip: Er zitten ook mobiele gestures in verwerkt dus swipe ook een naar links of rechts)
Design Rationale

Om alle keuzes te kunnen onderbouwen en de functionaliteiten kort samen te vatten heb ik een Design Rationale gemaakt. Deze Design Rationale is te vinden op Behance via de knop hieronder.
Bekijk op Behance Terug naar overzicht
Terug naar overzicht Hogeschool van Amsterdam
Hogeschool van Amsterdam Individueel
Individueel 2020
2020